目录
写在前面
这是《在静态博客里添加Twikoo评论系统,并配置邮箱和TG通知》 的补充教程。由于文中提到的Railway 不再提供免费账户,于是换成了用Vercel 部署。但Vercel的域名被墙,这会导致大陆IP用户无法评论。这篇教程的目的就是解决这个问题。
前提条件
- 用Vercel部署了Twikoo评论系统,详情见上篇博文
- 一个自己的注册域名
1. 在Vercel添加子域名
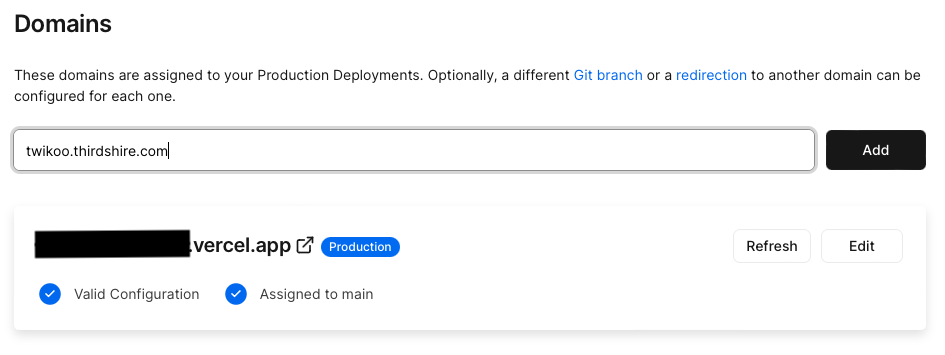
进入Vercel的twikoo项目后,点击Settings - Domains,在窗口里输入一个子域名(不要加http前缀)。这里我选择用twikoo.thirdshire.com作为我的子域名。

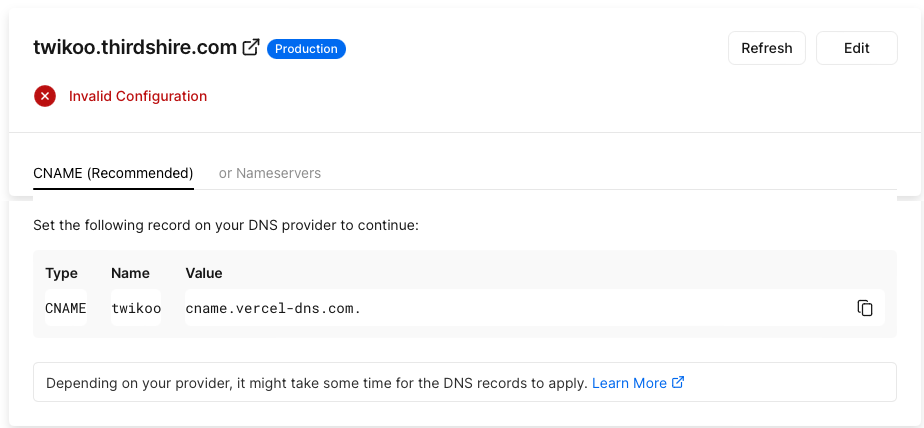
点击Add添加之后, Vercel会显示配置错误如下,并提示需要在DNS服务商处添加一条DNS记录。

2. 为域名添加DNS记录
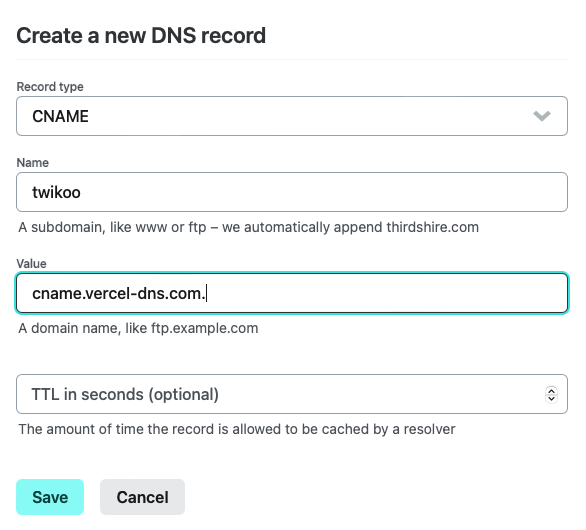
DNS服务商就是给网站添加各种A record/CNAME record的地方。这里以Netlify为例,其他namecheap之类的DNS服务商也是一样的。
找到添加DNS记录的地方,新建一条DNS record,内容就按照上面Vercel提示的添加即可。

3. 确认配置成功
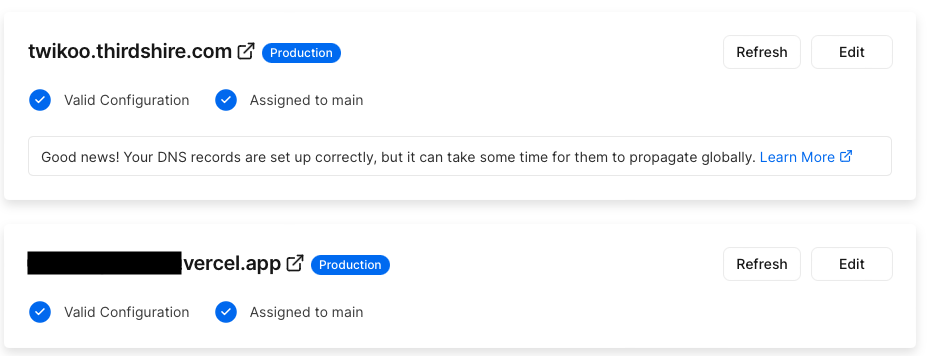
添加完DNS记录之后,回到Vercel并刷新界面。看到下面这个界面,就显示DNS已经配置成功了。

想要进一步确认的话,可以点击进入这个子域名,如果网站显示“Twikoo 云函数运行正常”,就说明这个子域名可以用来当作Twikoo的入口啦。
4. 更新Twikoo设置
进入博客的配置文件,把博客文件的Twikoo设置里envID的链接替换成上面配置好的子域名。具体方法可以参考上篇教程的“设置博客”
一节。
这样配置完之后,国内用户也可以在Twikoo里面评论了~