目录
为什么不用Google Analytics
因为难用。
大多数博客都自带Google Analytics支持,但它实在太、难、用、了!界面不友好不说,加一个内部流量过滤(Internal traffic filter)都相当麻烦。它的隐私问题也是个焦点,由于追踪过于有侵略性,很多ad block会把Google Analytics屏蔽,导致无法准确反应游客访问量。
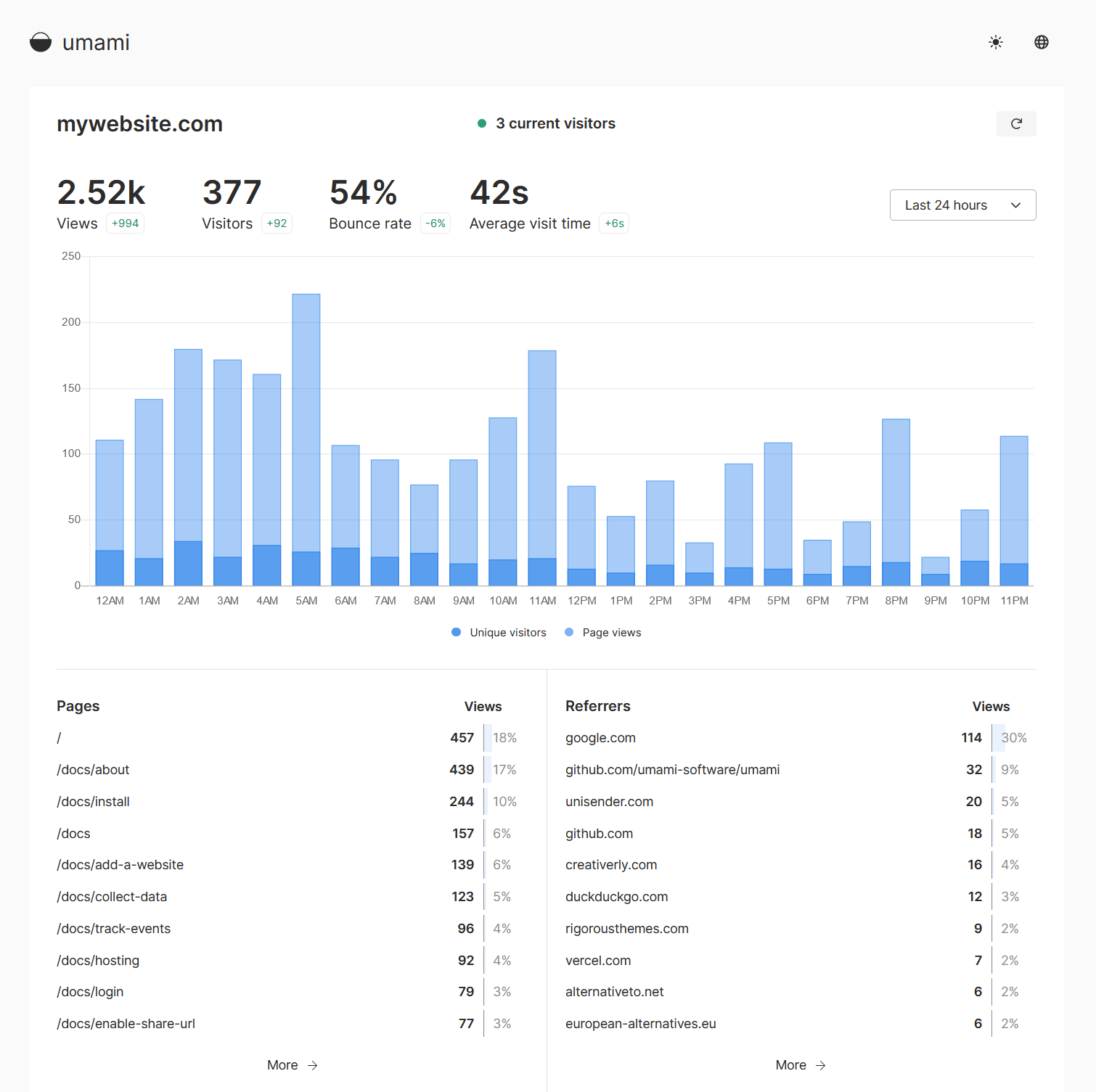
Umami 是个不错的精简版替代,开源,界面也很好看。

(几乎不需要的)准备工作
这是一篇新手也可以跟的、不需要自建的教程。你只需要:
- PlanetScale 账户
- GitHub 账户
- Vercel 账户
如果要求不高的话可以直接用Umami官方提供的云服务Umami Cloud ,即插即用,可以直接跳到第三步 。缺点是有一些限制,比如无法过滤内部访问量、只能添加最多三个网站、数据仅保存半年等。
(已过期)第一步:用PlanetScale建立数据库
2024-04-16 更新:
很遗憾,PlanetScale 已经取消免费账户。我厌烦了找免费羊毛所以已经转移到自建的服务器上了。如果有需要的话,以下服务商有免费账户可以建立数据库,仅供参考:
Supabase
Neon
Turso
AWS RDS
CockroachDB
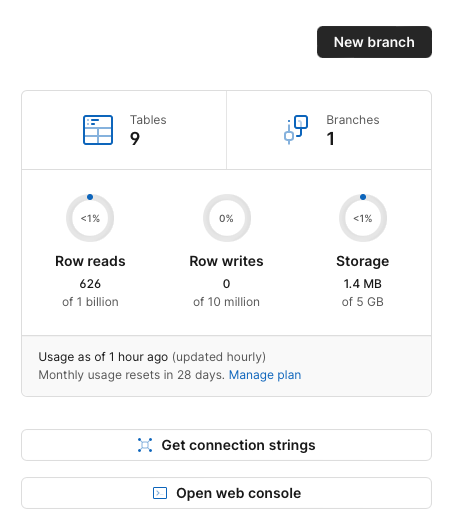
- 注册完账户后,点击New database,起名为umami-db
- 等待一段时间,直到页面右边的Get connection strings不再是灰色的时候,点击此按钮

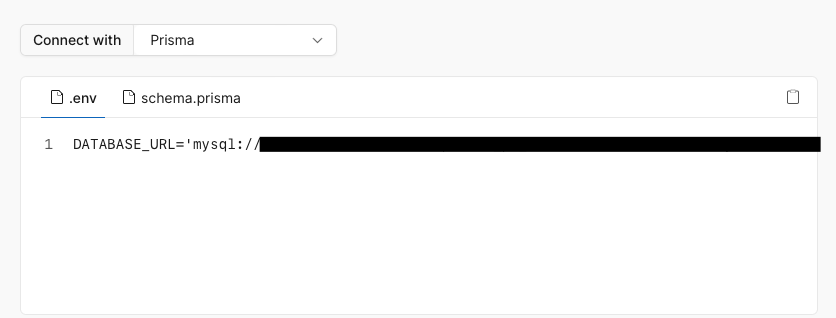
- 在弹出的页面里,在Connect with后的下拉菜单里选择Prisma,再复制下方窗口显示的
DATABASE_URL='xxx'那一大串代码,存起来待用

第二步:用Vercel连接数据库并部署
- 进入Umami官网的Running on vercel页面 ,直接点击里面的Vercel按钮
- 进入Vercel后,点击GitHub按钮来创建一个Github repo,名字随便
- 它会要求输入填入名为
DATABASE_URL的Environment variables,这时找到第一步存好的代码,把引号内的内容填入进去,格式为mysql://xxx - 填好之后点击Deploy进行部署,等完成之后会生成一个格式为
xxx.vercel.app的链接,这个就是我们的Umami dashboard啦
添加内部访问过滤
流量过滤器很有用,尤其是如果一篇文章需要预览又经常改了又改,这时就需要让访问统计过滤掉这些内部流量。
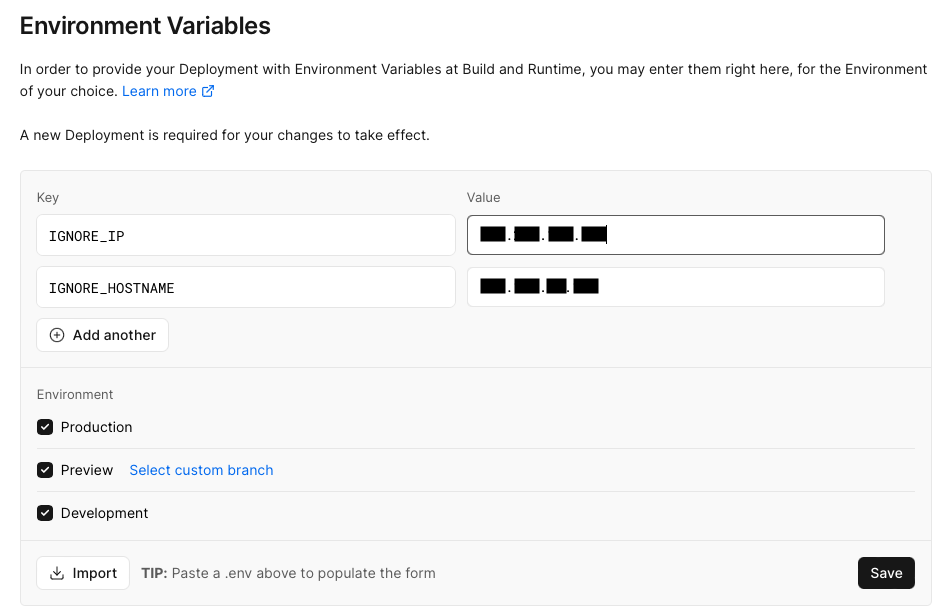
在Umami里,内部访问量过滤可以通过设置环境变量IGNORE_IP和IGNORE_HOSTNAME实现。方法为:
- 进入刚才创建的Vercel项目,Settings - Environment Variables,在输入变量的地方输入:
IGNORE_IP:公网IP地址。不知道的话可以在Google输入What’s my ip address即可得到IGNORE_HOSTNAME:即本地IP地址。如果只用本地电脑进行网站预览的话可以不填,我经常用手机来预览博客页面,所以也需要加入这一项。具体怎么得知本地IP可以参考这篇文章

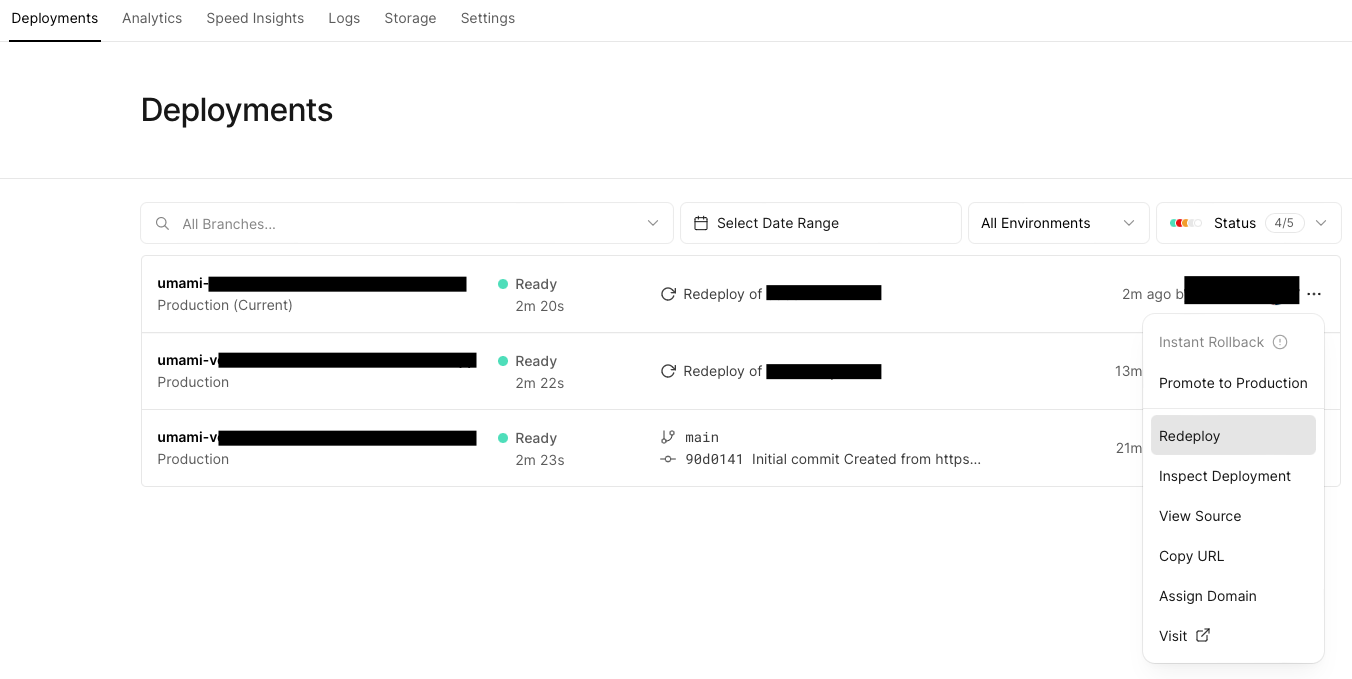
- 点击Deployments,在最上方的活动日志右边点击三个点按钮(那个东西到底叫什么……),选择Redeploy重新部署

(可选)自定义脚本名称
这一步是为了防止部分ad blockers屏蔽Umami。同样也是进入环境变量设置里面添加TRACKER_SCRIPT_NAME这个变量:
TRACKER_SCRIPT_NAME:custom(或任何除了script/umami/track以外的名字)
依旧是跟上一步一样点击Redeploy重新部署。等待完成后,再进入更新后的xxx.vercel.app链接就完成所有的部署设置啦!
第三步:设置Umami
第一次进入Umami的时候需要输入用户名密码。根据官网文档 ,默认的用户名是admin,密码是umami。登录之后可以进Profile更改密码。
添加网站非常简单,点击Add website,输入网站名称和地址即可,注意网址Domain这里不需要包括https,格式为mywebsite.com。
第四步:把代码嵌入到博客
添加完网站之后,点击Edit,进入Tracking code界面并复制窗口内的代码。
![]()
现在需要做的就是把这行代码粘贴到博客<head>与</head>之间。取决于博客的不同,嵌入代码的文件也会不一样。对于静态博客一般是header.html或者其他包含<head>的html文件,可以参考博客文档或者全局搜索<head>。最终格式为:
<head>
<script async src="https://xxxxxxxxx.vercel.app/script.js" data-website-id="xxxxxxx"></script>
</head>
对于我的Hugo Stack主题,更改的是layouts/partials/head/custom.html这个文件,直接将复制的代码粘贴到custom.html即可。
大功告成!Umami真的很好看又极简呀,该有的功能比如单个页面统计、地理图啥的都有,filter也很简单直观。非常推荐给个人网站使用~