目录
没想到这么快就有 part 2 了……上篇装修笔记 越写越长,索性再开一篇好了。按照这个倒腾的速度,大概今年还会出现 part 3(不要再立 flag 了!)
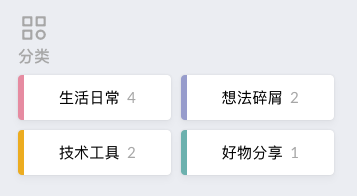
给首页的分类卡增加对应的颜色条
最终效果:

前情提要:准备工作在上篇装修笔记 - 调整分类样式并在首页显示分类的条目数量) 里。
首先需要在分类卡的_index.md文件里定义每个类别的背景色,这个之后会用到。好看的配色我一般会去Color Hunt
找找灵感,需要微调的话可以参考Color Hex
。
格式如下:
---
# content/categories/life/_index.md
title: 生活日常
# Badge style
style:
background: "#d09daa"
color: "#fff"
---
之后再去 assets/scss/partials/widgets.scss 找到.category-label并在如下位置增加border-left设置。
.category-label {
display: flex;
flex-wrap: wrap;
gap: 10px;
a {
border-left: 6px solid; // Set border for category widget
background: var(--card-background);
最后去 layouts/partials/widget/categories.html 找到category-label,修改代码如下:
<div class="category-label">
{{ range first $limit $context.Site.Taxonomies.categories.ByCount }}
<a href="{{ .Page.RelPermalink }}" class="font_size_{{ .Count }}"
style="border-left-color: {{ .Page.Params.style.background }}; filter:saturate(1.7);">
{{ .Page.Title }}<span class="category-count">{{ .Count }}</span>
</a>
{{ end }}
由于我设置的背景色都偏灰,但颜色条我想让它亮眼一些,所以这里加了个让颜色饱和度更高的filter:saturate(1.7);,不需要的话可以删掉。
双栏友情链接,并增加博主备注
代码参考了Bore’s Notes 的博客 ,我做了以下修改和优化。
- 教程里提到要新建一个 layouts/shortcodes/link.html 文件,实际上完全不需要,不知道为什么这么写,可能跟以前的主题版本有关吧
- 让友链图片可以同时支持本地图片和 URL(上面的教程只支持本地图片)
- 除了博客名称和简介之外,我还添加了一行自己的备注,说明为什么喜欢这个博客
具体过程如下:
创建友链 layout
新建文件 layouts/page/links.html
点我展开代码
{{ define "body-class" }}article-page keep-sidebar{{ end }}
{{ define "main" }}
{{ partial "article/article.html" . }}
<div class="article-list--compact links">
{{ $siteResources := resources }}
{{ range $i, $link := $.Site.Data.links }}
<article>
<a href="{{ $link.website }}" target="_blank" rel="noopener">
<div class="article-details">
<h2 class="article-title">
{{- $link.title -}}
</h2>
{{ with $link.description }}
<footer class="article-time">
{{ . }}
</footer>
{{ end }}
{{ with $link.notes }}
<footer class="article-link">
{{ . }}
</footer>
{{ end }}
</div>
{{ with $link.image }}
<div class="article-image">
<img src="{{ . }}" loading="lazy">
</div>
{{ end }}
</a>
</article>
{{ end }}
</div>
{{ if not (eq .Params.comments false) }}
{{ partial "comments/include" . }}
{{ end }}
{{ partialCached "footer/footer" . }}
{{ end }}
添加友链数据
新建文件 data/links.json,如果没有 data 文件夹的话就自己建一个。这个是用来存友链数据的文件,image,description 和 notes 是可选项。格式如下:
[
{
"title": "Github",
"website": "http://github.com",
"image": "https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png",
"description": "Something",
"notes": "我的备注"
},
{
"title": "Google",
"website": "http://google.com",
"image": "link-img/google.png",
"description": "Something",
"notes": "我的备注"
}
]
其中第二个示例的图片储存在 assets/link-img/google.png。
Mount 本地友链图片位置
由于本地图片存在 assets/link-img 下,还需要额外 mount 到 static 文件夹(原理我也只懂个大概,总之这样就对了!)。在 config/_default/config.toml 文件增加以下代码1
[module]
[[module.mounts]]
source = 'content'
target = 'content'
[[module.mounts]]
source = 'static'
target = 'static'
[[module.mounts]]
source = 'layouts'
target = 'layouts'
[[module.mounts]]
source = 'data'
target = 'data'
[[module.mounts]]
source = 'assets'
target = 'assets'
[[module.mounts]]
source = 'i18n'
target = 'i18n'
[[module.mounts]]
source = 'archetypes'
target = 'archetypes'
[[module.mounts]]
source = "assets/link-img"
target = "static/link-img"
添加双栏样式
修改 css 为双栏。这里直接用了上面教程里的代码,在 assets/scss/custom.scss 里加上:
点我展开代码
//友情链接双栏
@media (min-width: 1024px) {
.article-list--compact.links {
display: grid;
grid-template-columns: 1fr 1fr;
background: none;
box-shadow: none;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: 10px;
&:nth-child(odd) {
margin-right: 8px;
}
}
}
}
设置友链 md 文件
在友链文件(我的放在 content/page/friends/index.md)里设置 layout 为 links
title: 友链 | Friends
slug: "friends"
layout: "links"
调整备注格式
在 assets/scss/partials/article.scss 里找到.article-list--compact并增加.article-link样式。这里的颜色变量--emphasize-text-color用的是上篇装修笔记
设置过的样式,没有的话你可以设成自己喜欢的。
// .article-list--compact
.article-time {
font-size: 1.4rem;
}
.article-link {
color: var(--emphasize-text-color);
font-size: 1.3rem;
font-style: italic;
}
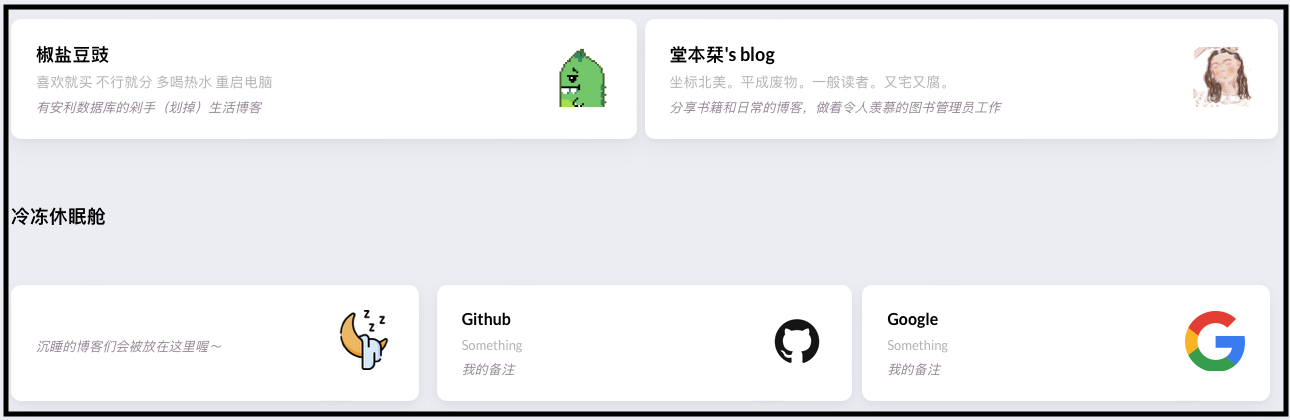
给友情链接增加休眠区并改为三栏
效果如图:

具体步骤如下:
添加冷冻舱数据
新建 data/frozenlinks.json。这个跟上面的双栏友链的 link.json 一样,是存放休眠/失效友链的数据文件,格式跟 link.json 相同。
[
{
"title": "",
"website": "",
"image": "/link-img/some_picture.png",
"description": "",
"notes": "沉睡的博客们会被放在这里喔~"
},
{
"title": "Github",
"website": "http://github.com",
"image": "https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png",
"description": "Something",
"notes": "我的备注"
}
]
添加三栏样式
三栏样式来自SIAE.SAUCE 的博客
。由于我们同时使用了双栏和三栏样式,还需要额外定义变量article-list--extra-compact。在 assets/scss/custom.scss 里添加如下代码:
/* Extra compact style article list for frozen links */
.article-list--extra-compact {
border-radius: var(--card-border-radius);
box-shadow: var(--shadow-l1);
background-color: var(--card-background);
--image-size: 50px;
@include respond(md) {
--image-size: 60px;
}
article {
& > a {
display: flex;
align-items: center;
padding: var(--small-card-padding);
gap: 15px;
}
&:not(:last-of-type) {
border-bottom: 1.5px solid var(--card-separator-color);
}
.article-details {
flex-grow: 1;
padding: 0;
min-height: var(--image-size);
gap: 10px;
}
.article-title {
margin: 0;
font-size: 1.4rem;
@include respond(md) {
font-size: 1.6rem;
}
}
.article-image {
img {
width: var(--image-size);
height: var(--image-size);
object-fit: cover;
}
}
.article-time {
font-size: 1.3rem;
}
.article-link {
color: var(--emphasize-text-color);
font-size: 1.3rem;
font-style: italic;
}
}
}
/* 冷冻舱友情链接修改为三栏 */
@media (min-width: 1024px) {
.article-list--extra-compact.links {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
background: none;
box-shadow: none;
gap: 1rem;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: var(--card-border-radius);
&:nth-child(odd) {
margin-right: 8px;
}
}
}
}
创建友链 layout
在 layouts/page/links.html 里,在双栏友链的后面添加代码:
<!-- 添加三栏冷冻休眠仓 -->
<h3>冷冻休眠舱</h3>
<div class="article-list--extra-compact links">
{{ $siteResources := resources }}
{{ range $i, $link := $.Site.Data.frozenlinks }}
<article>
<a href="{{ $link.website }}" target="_blank" rel="noopener">
<div class="article-details">
<h2 class="article-title">
{{- $link.title -}}
</h2>
{{ with $link.description }}
<footer class="article-time">
{{ . }}
</footer>
{{ end }}
{{ with $link.notes }}
<footer class="article-link">
{{ . }}
</footer>
{{ end }}
</div>
{{ with $link.image }}
<div class="article-image">
<img src="{{ . }}" loading="lazy">
</div>
{{ end }}
</a>
</article>
{{ end }}
</div>
这样双栏友链+三栏冷冻休眠舱的设计就完成了。以后有失效或者休眠的友链,把对应的博客从 data/links.json 移动到 data/frozenlinks.json 即可。
用不蒜子显示网站总访问量和总访问数,并初始化
不蒜子 是一个极简网页计数器,可以在网页下面显示网站总访问量和访客人数,效果如图:
![]()
由于我网站已经运行了一段时间了,需要初始化访问次数。试用了多个教程,发现调整数值后不蒜子很容易出现显示 bug,包括且不限于:网页需要二次刷新才能看到正确数值;拖到底发现数值还未更新。最后比较满意的实现办法如下:
首先在 layouts/partials/footer/footer.html 的适当位置添加不蒜子代码
<!-- Add busuanzi 不蒜子 count -->
<span id="busuanzi_container_site_pv" style='display:none'> 本站总访问量 <span id="busuanzi_value_site_pv"></span> 次 </span>·
<span id="busuanzi_container_site_uv" style='display:none'> 总访客数 <span id="busuanzi_value_site_uv"></span> 人</span>
在 config/_default/params.toml 文件里定义初始化数值,site_offset是网站访问量,visitor_offset是访客人数。我之前用 Google Anlaytics,这些可以从历史数据里查到。示例如下:
[busuanzi]
enabled = true
site_offset = 10000
visitor_offset = 5000
在 layouts/partials/head/script.html 添加如下代码。之所以放在 head 里是因为这样加载最快,如果图省事一起放在上面的 footer 里就会遇到我之前所说的显示 bug。
代码来自始终的博客 ,我做了一点修改:
<!-- Add busuanzi -->
{{- if .Site.Params.busuanzi.enabled -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
<!-- Add busuanzi initialization count -->
<!-- 不蒜子计数初始值纠正 -->
<script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
var int = setInterval(fixCount, 100);
var busuanziSiteOffset = {{ .Site.Params.busuanzi.site_offset }}
var busuanziVisitorOffset = {{ .Site.Params.busuanzi.visitor_offset }}
function fixCount() {
if ($("#busuanzi_container_site_pv").css("display") != "none") {
clearInterval(int);
$("#busuanzi_value_site_pv").html(parseInt($("#busuanzi_value_site_pv").html()) + busuanziSiteOffset);
$("#busuanzi_value_site_uv").html(parseInt($("#busuanzi_value_site_uv").html()) + busuanziVisitorOffset);
}
}
});
</script>
{{- end -}}
当然,由于没有本地过滤,不蒜子的计数肯定没有我之前推荐的umami 网站访问统计工具 那么准确,不过这就是看个乐乎嘛。
P.S. 在本地预览网页时,不蒜子的访问量显示会异常高,这是正常的,因为 localhost 在测试博客时已经被访问过很~多~次,等 push 之后就会显示正常的访问量了。
参考文章:
Hugo Stack 主题配置与使用 | Bore’s Notes
Being able to reference image files from assets - #2 by bep - support - HUGO
Configure Modules | Hugo
Hugo Stack 主题折腾笔记
[不蒜子 - 极简网页计数器
JQuery 实现“不蒜子”初始化首次数据 - 国际哥的独立博客
不蒜子计数器初始化的非官方办法 | 始终
