目录
这篇笔记写太长了,之后会继续在Hugo Stack主题装修笔记Part 2 里更新
在归档页增加标签云Tags
显示效果:

在layouts/_default/archives.html里的</header>后面加上如下代码:
{{- $taxonomy := $.Site.GetPage "taxonomyTerm" "tags" -}}
{{- $terms := $taxonomy.Pages -}}
{{ if $terms }}
<section class="widget tagCloud">
<h2 class="section-title">{{ $taxonomy.Title }}</h2>
<div class="tagCloud-tags">
{{ if ne (len $.Site.Taxonomies.tags) 0 }}
{{ range $name, $taxonomy := $.Site.Taxonomies.tags }}
{{ $tagCount := len $taxonomy.Pages }}
<a href="{{ "/tags/" | relURL }}{{ $name | urlize }}" class="tagCloud-tags">
{{ $name }}<span class="tagCloud-count">{{ $tagCount }}</span>
</a>
{{ end }}
{{ end }}
</div>
<section>
{{ end }}
以上代码用了tagCloud-count来修饰tag后面的数字,所以还需要在assets/scss/partials/widgets.scss里面加上如下代码,让数字变成浅灰:
.tagCloud {
.tagCloud-count {
color: var(--body-text-color);
}
}
圆角标签
在assets/scss/variables.scss做如下修改:
--tag-border-radius: 24px; // Change from 4px to make it round corner
--category-border-radius: 4px; // Add category border setting
其实改了--tag-border-radius圆角标签就已经完成了。但由于Stack主题的“分类”也跟标签共用css,所以首页的分类也会变成圆角。要想维持分类的原样,还需要做以下改动。
调整分类样式并在首页显示分类的条目数量
首先在assets/scss/partials/article.scss里找到.article-category并替换成以下代码:
点我展开
.article-category {
display: flex;
flex-wrap: wrap;
gap: 10px;
a {
background: var(--card-background);
box-shadow: var(--shadow-l1);
border-radius: var(--category-border-radius);
padding: 8px 20px;
color: var(--card-text-color-main);
font-size: 1.4rem;
transition: box-shadow 0.3s ease;
&:hover {
box-shadow: var(--shadow-l2);
}
}
}
在assets/scss/partials/widgets.scss增加如下代码:
点我展开
/* Category widget */
.category {
.category-label {
display: flex;
flex-wrap: wrap;
gap: 10px;
a {
background: var(--card-background);
box-shadow: var(--shadow-l1);
border-radius: var(--category-border-radius);
padding: 8px 20px;
color: var(--card-text-color-main);
font-size: 1.4rem;
transition: box-shadow 0.3s ease;
&:hover {
box-shadow: var(--shadow-l2);
}
}
}
.category-count {
margin-left: 7px;
color: var(--body-text-color);
}
}
最后在layouts/partials/widget/categories.html作如下修改。其中我加上了{{ .Count }}来显示分类的条目数量。
<section class="widget category">
<div class="widget-icon">
{{ partial "helper/icon" "categories" }}
</div>
<h2 class="widget-title section-title">{{ T "widget.categoriesCloud.title" }}</h2>
<div class="category-label">
{{ range first $limit $context.Site.Taxonomies.categories.ByCount }}
<a href="{{ .Page.RelPermalink }}" class="font_size_{{ .Count }}">
{{ .Page.Title }}<span class="category-count">{{ .Count }}</span>
</a>
{{ end }}
</div>
</section>
修正受影响的代码块样式
默认的代码Copy按钮也跟标签共用一个css设定,所以要保留方形Copy键也需要做相应改动。在assets/scss/partials/layout/article.scss找到下列项并修改:
.copyCodeButton {
border-radius: var(--category-border-radius);
}
同理,文内的inline代码也需要修正,依旧是在article.scss里修改:
code {
border-radius: var(--category-border-radius);
}
“博客已运行x天x小时x分钟”字样
显示效果:

在layouts/partials/footer/custom.html里添加以下JS代码,其中s1是网站创建日期。代码参考自这里
,我加上了小时和分钟的计算。
<!-- Add blog running time -->
<script>
let s1 = '2023-3-18'; //website start date
s1 = new Date(s1.replace(/-/g, "/"));
let s2 = new Date();
let timeDifference = s2.getTime() - s1.getTime();
let days = Math.floor(timeDifference / (1000 * 60 * 60 * 24));
let hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60));
let result = days + "天" + hours + "小时" + minutes + "分钟";
document.getElementById('runningdays').innerHTML = result;
</script>
再在layouts/partials/footer/footer.html里添加以下代码:
<!-- Add blog running time -->
<section class="running-time">
本博客已稳定运行
<span id="runningdays" class="running-days"></span>
</section>
在assets/scss/partials/footer.scss里添加风格样式,这里我单独把计时的部分加粗,并改了颜色。
.running-time {
color: var(--card-text-color-secondary);
font-weight: normal;
.running-days {
font-weight:bold;
color: var(--emphasize-text-color);
}
}
上面的计时部分设置成var(--emphasize-text-color),这样能比较方便地在assets/scss/variables.scss里设置暗色模式的颜色:
--accent-color-text: #fff;
--body-text-color: #b0b0b0;
--emphasize-text-color: #9e8f9f; // Add emphasize font color
&[data-scheme="dark"] {
--emphasize-text-color: #d5cfc4; // Add emphasize font color for dark scheme
}
总字数统计:“发表了x篇文章,共计x字”
显示效果:

在layouts/partials/footer/footer.html里增加以下代码,其中文章篇数统计参考了这篇 ,字数统计的展示方式参考了小球飞鱼的博客 。
<!-- Add total page and word count time -->
<section class="totalcount">
{{$scratch := newScratch}}
{{ range (where .Site.Pages "Kind" "page" )}}
{{$scratch.Add "total" .WordCount}}
{{ end }}
发表了{{ len (where .Site.RegularPages "Section" "post") }}篇文章 ·
总计{{ div ($scratch.Get "total") 1000.0 | lang.FormatNumber 2 }}k字
</section>
在assets/scss/partials/footer.scss里修改风格:
.totalcount {
color: var(--card-text-color-secondary);
font-weight: normal;
margin-bottom: 5px;
}
外部链接后面会显示图标
显示效果:
![]()
在layouts/_default/_markup/render-link.html里{{ .Text | safeHTML }}之后增加如下代码,代码源自这篇
。
{{ if strings.HasPrefix .Destination "http" }}
<span style="white-space: nowrap;"><svg width=".7em"
height=".7em" viewBox="0 0 21 21" xmlns="http://www.w3.org/2000/svg">
<path d="m13 3l3.293 3.293l-7 7l1.414 1.414l7-7L21 11V3z" fill="currentColor" />
<path d="M19 19H5V5h7l-2-2H5c-1.103 0-2 .897-2 2v14c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5l-2-2v7z"
fill="currentColor">
</svg></span>
{{ end }}
缩小归档页的分类卡片尺寸
显示效果:

默认的卡片有些太大了。在assets/scss/partials/layout/list.scss更改样式:
.article-list--tile {
display: flex;
padding-bottom: 0px; // Narrow the spacing
article {
width: 150px; // Make category cards smaller
height: 90px;
margin-right: 5px; // Make cards spacing narrower
flex-shrink: 0;
缩小代码块的字体大小
默认的代码字体在移动端显示有点大了。在assets/scss/partials/article.scss内加上font-size设定:
code {
border-radius: var(--tag-border-radius);
font-size: 14px; // Add font size setting for code block
font-family: var(--code-font-family);
}
在移动端显示目录TOC
代码全部抄自主题repo的这个PR 。作者没有采用,似乎是因为结构有一些问题。我测试了下反正功能是没问题的,就凑合用着吧。
增加返回顶部按钮
代码抄自Rubber Duck博客的笔记 ,我把JS的部分放在layouts/partials/footer/components/script.html里了,本来想把css也拿出来放在scss,但试了一下不成功就懒得折腾了。
改了一下按钮的颜色,跟主题色系统一:
#back-to-top {
background-color: var(--body-background);
}
#back-to-top:hover:before {
border-color: var(--accent-color);
}
实现内容折叠
解决办法来自Stackoverflow 。
显示效果:
我被折叠啦(*≧▽≦*)更改暗色模式颜色
在assets/scss/variables.scss按需更改,在此就不放代码了。
在归档列表里面显示文章副标题/简介
显示效果:

在assets/scss/partials/article.scss里找到.article-list--compact,在里面添加如下css设置:
.article-subtitle {
margin-top: -5px;
font-size: 1.5rem;
@include respond(md) {
font-size: 1.6rem;
}
}
再在layouts/partials/article-list/compact.html添加如下代码:
<h2 class="article-title">
{{- .Title -}}
</h2>
{{ with .Params.description }}
<div class="article-subtitle">
{{ . }}
</div>
{{ end }}
私信联系气泡
显示效果如下:

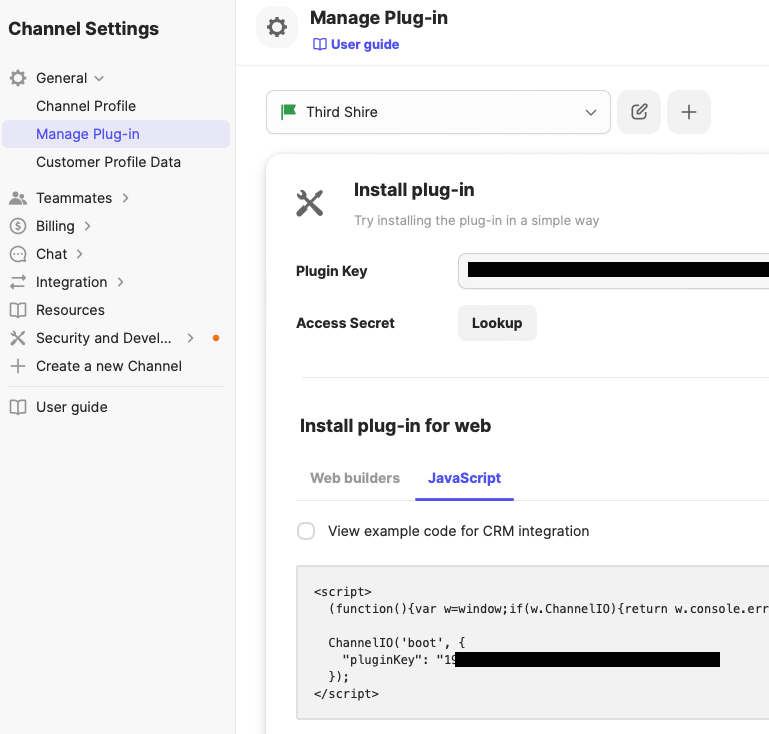
从山茶花舍的博客 知道了这个好玩的小插件,是一个日本公司提供的服务Channel.io ,网页气泡是个入口,实际聊天可以在它们的App里完成。配置过程和山茶花舍说的一样,在官网注册完之后,点击小齿轮 – General – Manage Plug-in – Install plug-in – 点击JavaScript并复制框里的代码,粘贴到layouts/partials/footer/custom.html就可以啦。附个图:

内容也能自行定制,可以自己多玩一下各种设置~
Hugo使用小Tips
用Shortcode在博文之间Cross references引用
读了半天难读得要命的hugo官方文档
,终于弄清一点了。Stack主题的博客内容结构是这样的:
.
└── content
├── post
| ├── first-post
| | └── index.md
| | └── image1.jpg
| └── second-post
| | └── index.md
在文章内引用另一篇博文的时候,可以使用hugo自带的shortcode。格式如下所示,其中first-post为博文所在的文件夹名字。
[some text]({{< relref "first-post#heading" >}})
<!-- Example: -->
[上个月打了一个月的有氧拳击2]({{< relref "2023-05-31-may-2023-recap#本月庆祝" >}})
显示效果为: 上个月打了一个月的有氧拳击2
在代码块内书写Shortcodes
如果直接在代码块写shortcodes,hugo会解析这部分代码。要跳过解析的话需要在<和>符号之前分别加上/*和*/:

<!-- 显示效果 -->
{{< ref "something" >}}
勘误
- 调整分类样式并在首页显示分类的条目数量
中,在categories.html的代码原为
{{ partial "helper/icon" "category" }},已修正category为categories
参考文章:
代码实现给个人博客增加“本站已稳定运行xx天”效果 - 二歪同学
Hugo 总文章数和总字数 :: 木木木木木
Hugo | 第三篇Stack主题装修记录,堂堂再临! | 小球飞鱼
Extrenal Link Icon in Hugo Natively, Markdown Render Hooks | Ion Orion
Feature/add inline toc by MikDal002 · Pull Request #615 · CaiJimmy/hugo-theme-stack · GitHub
Hugo|自定义 hugo-theme-Stack
markdown - Add collapsible section in hugo - Stack Overflow
给Hugo加一点好玩的功能
Channel.io - A CRM based Live Chat, Team Chat & Chatbot
Links and Cross References | Hugo
